ogtag 알아보기
##ogtag 알아보기
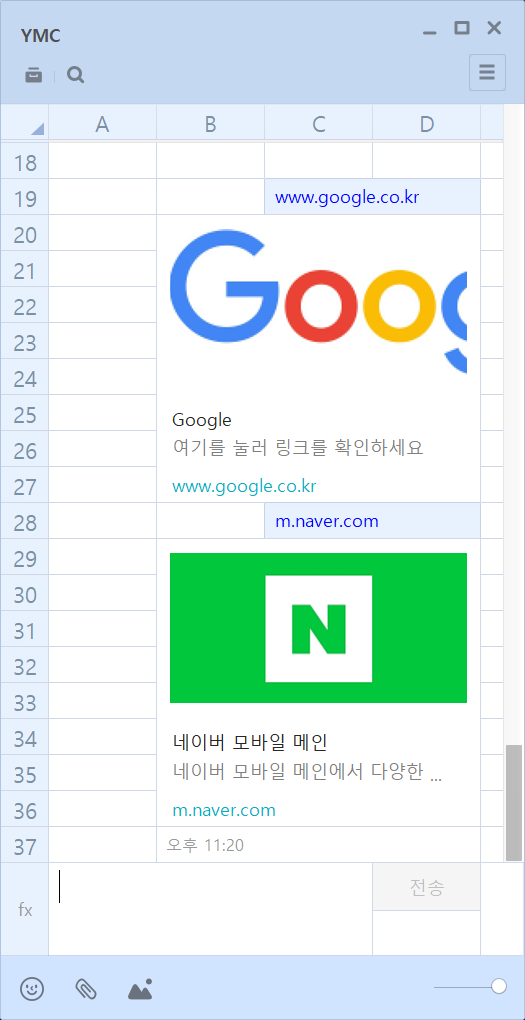
회사에서 프로젝트로 쇼핑몰사이트를 튜닝할 일이 생겼는데 카카오톡에 링크하며 나오는 화면이미지를 수정해달라는 요청이 왔다.
아래 이미지와 같은 현상이다.

<head>
<link rel="image_src" href="http://img.jpg"/>
<meta property="fb:app_id" content="179242432284377" />
<meta property="og:title" content="test"/>
<meta property="og:type" content="article"/>
<meta property="og:url" content="http://rootree.net"/>
<meta property="og:description" content="This is a description."/>
<meta property="og:image" content="http://img.jpg"/>
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="627" />
</head>
html head태그에 위와같은 메타 태그들을 추가하면 되고 og:image 태그가 이미지를 붙이는 부분이다. image 말고도 타이틀,타입,설명 들도 설정 할 수 있다.
og 태그는 facebook에서 제안했다. 추천 og태그 이미지 사이즈는 1200 x 630 이다.
ogTag 실험
#실험
<head>
<meta property="og:description" content="1 content"/>
<meta property="og:description" content="2 content"/>
</head>
결과는 1 content가 적용된다. 즉 우선순위는 먼저 쓰여진 태그 기준이다. 그리고 document가 load 된 이후에 자바스크립트로 태그를 추가해도 적용되지 않는다. ogTag를 동적으로 반영하려면 serverside rendering을 사용해야 한다.
Comments